If you would like to edit an existing Salesforce page, you need to open the relevant page in the Lightning App Builder.
By editing a Lightning page, you can customize it to your specific needs and preferences.
This can improve your user experience and make it easier to access the information you need.
Table of Contents
Open the Salesforce Lighting App Builder
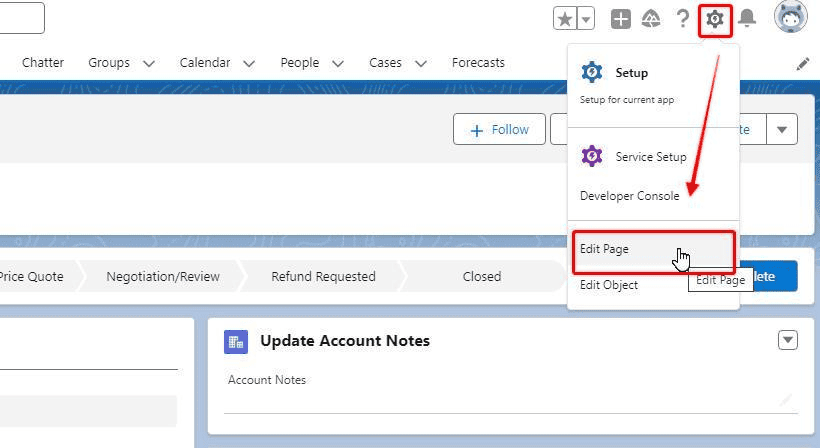
The easiest way to do that is to navigate to the Salesforce page you would like to edit, then click on the gear icon and select ‘Edit Page’.
If the ‘Edit Page’ option does not appear in the menu, this suggests you are not actually situated on a Salesforce page.


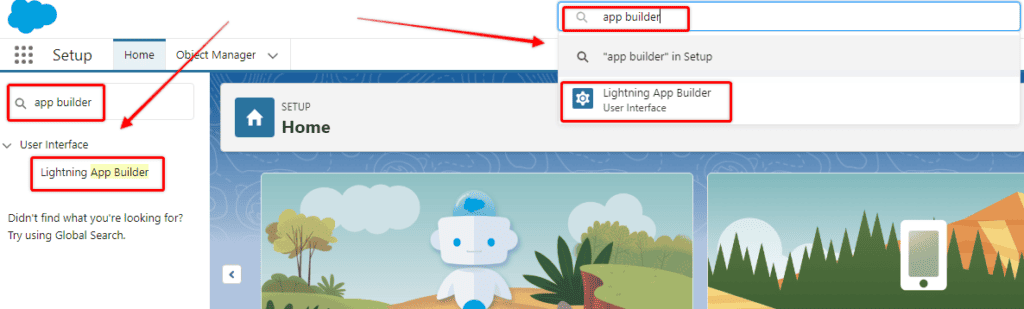
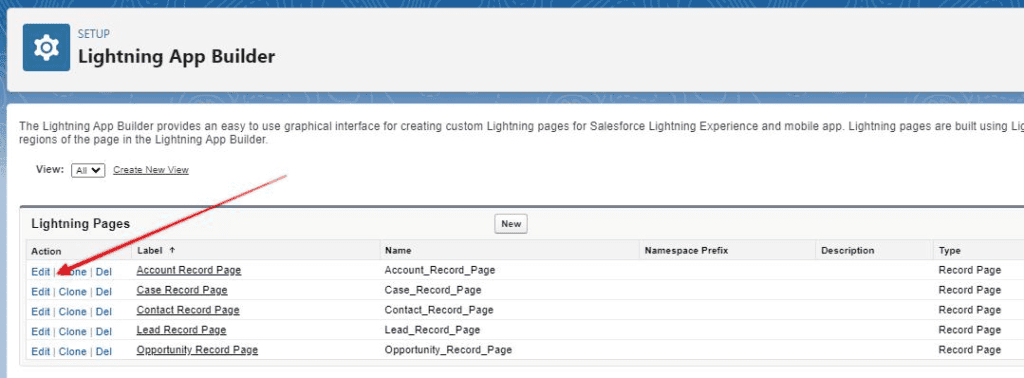
You will now see a list of the Salesforce pages in your org, and you can click ‘edit’ on the page you would like to change.

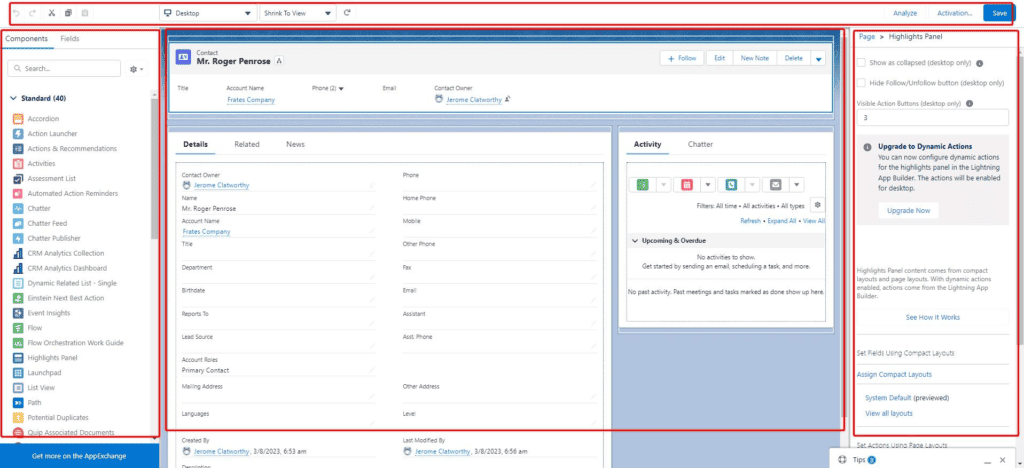
This will open the Page Builder canvas.
RELATED RESOURCE: How To Customize The Look And Feel of Salesforce
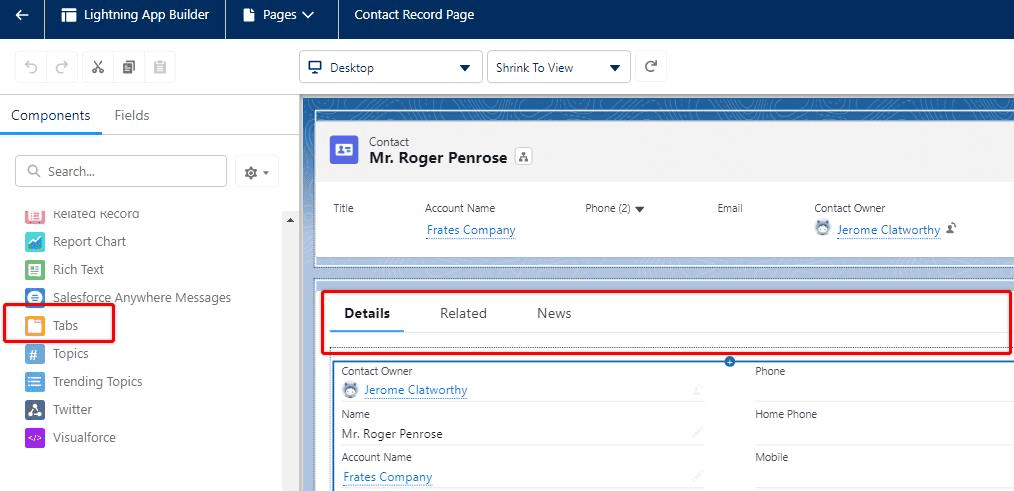
The page builder has a variety of buttons and lists in the top menu bar that help you with your customization (Cut/Paste, Responsive View, Activation, and Save), but the core function of the page lies in the three regions that take up the majority of the screen.

The column on the left-hand side lists the available components that can be inserted into your Salesforce page. There is a ‘fields’ tab as well, where you can drag individual fields, onto some of those components that you add to the page.
The middle section is the drag-and-drop view of the page you are working on. You can drag, delete, and add new elements to this canvas and see the changes in real-time.
The column on the right-hand side is where you configure the individual components on the page canvas.
Whichever component on the page is selected will have its configurable details available on the right-hand side and you can also adjust the visibility of each component based on a variety of very usable filters.
Keep in mind, that certain components on the page cannot be customized further with the page builder app, and need to have changes made in the Object Manager area.
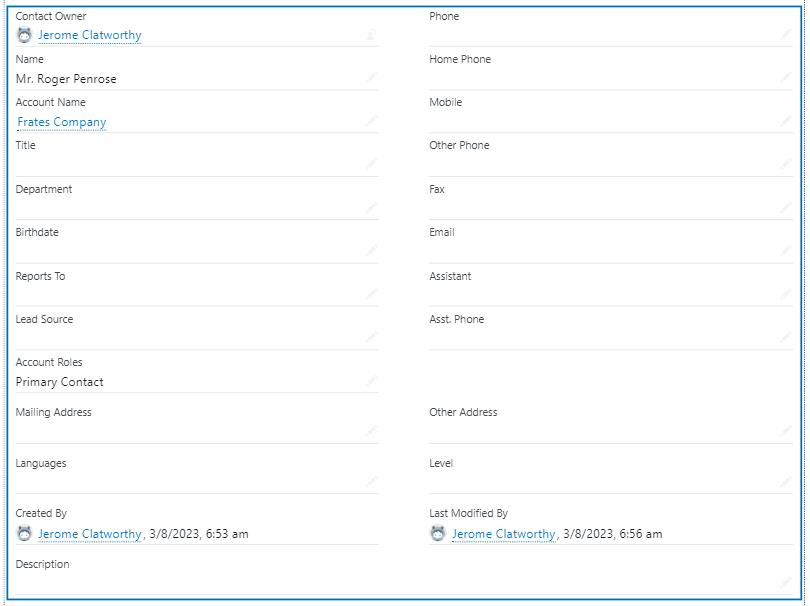
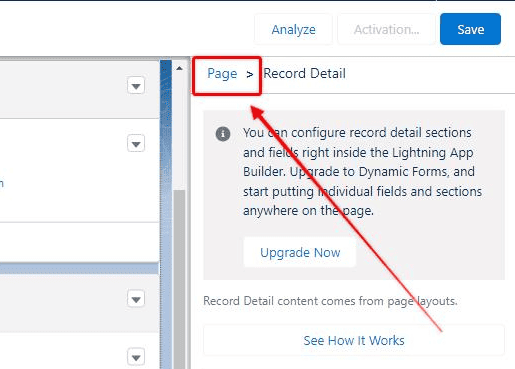
For example, the Record Highlights Panel, and Record Detail component draw their detail from the setting on the Object Manager, rather than Lightning App Builder.


The best way to get to know the page builder is to practice and experiment. Within just a few minutes, you’ll get the hang of basic component management and detail updates.
Adjusting a Salesforce Page Settings
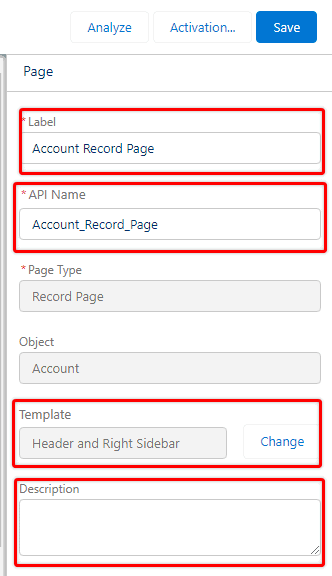
If you click ‘Page’, the right-hand side detail will focus on overall Page details. Here you can change the page name, API name, page description, and Page Template.

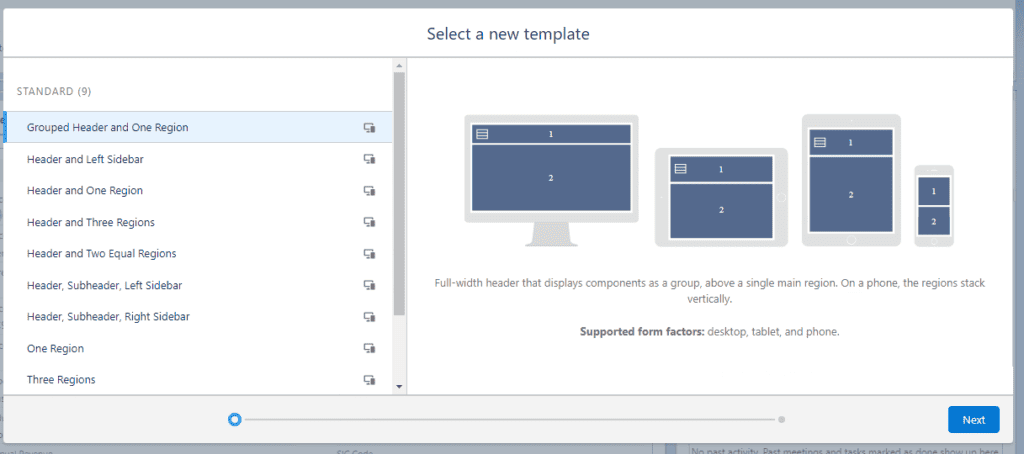
The Page Template guides the overall structure of the page, and where and how you can place components on the page.
Common templates are blank canvas and elements with a right-hand sidebar.


My Favorite Page Builder Element
One of the most useful page builder elements is the ‘Tabs’ element.
It gives you the ability to take a single piece of screen ‘real estate’ and then make it easy for someone to browse through multiple other components, and aspects of record detail, with the click of a mouse, and no need to scroll down the page.