If you have just created a new custom button in Salesforce, but it is not appearing on your page after you added it to the page layout, follow these steps to rule out the most likely cause.
The main reason new custom buttons don’t appear on your Salesforce Page after being created and added to the page layout is due to differences in the way buttons need to be added for the Salesforce Classic, and Salesforce Lighting Experience pages.
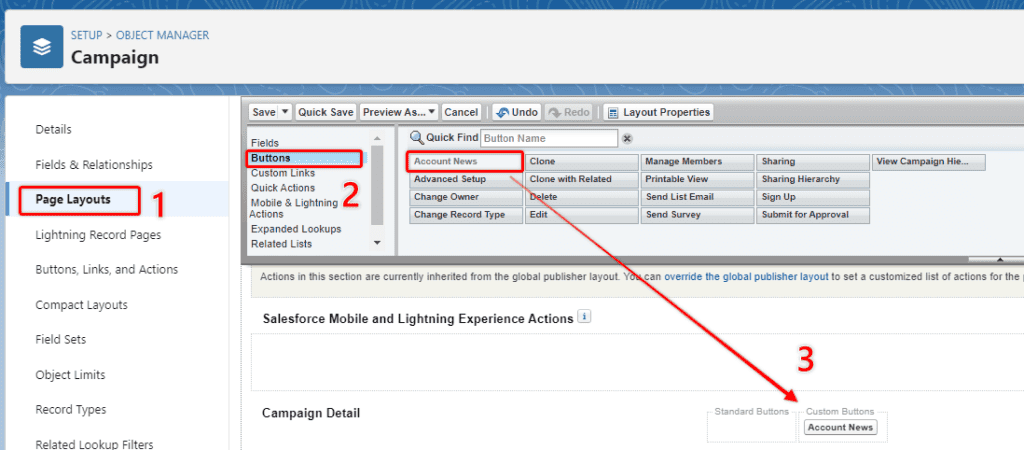
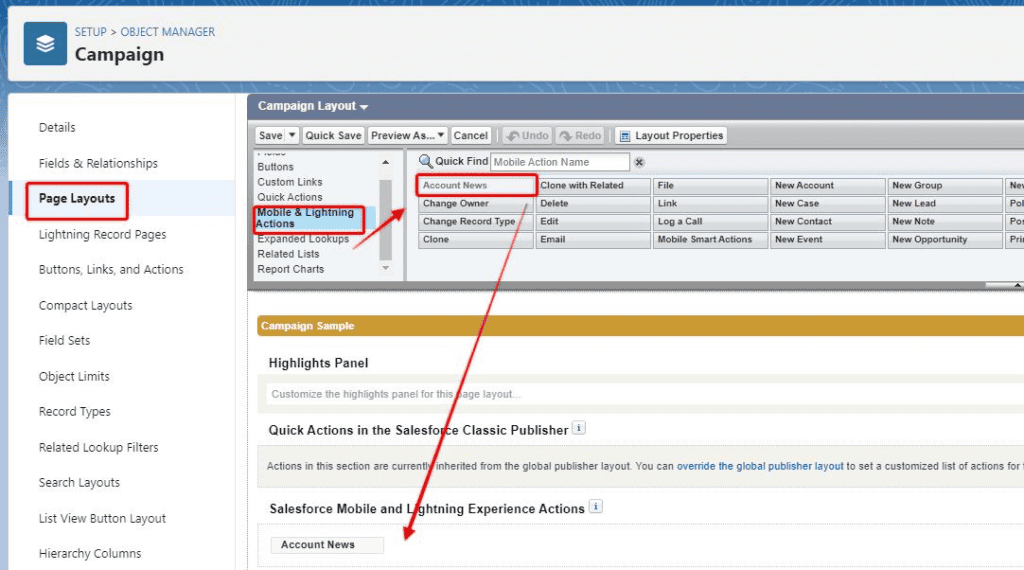
In the screenshot below, I have added a new custom button called ‘Account News’ on the Campaign Object, added it to the Custom Button area on the Page Layout, and Saved the changes.

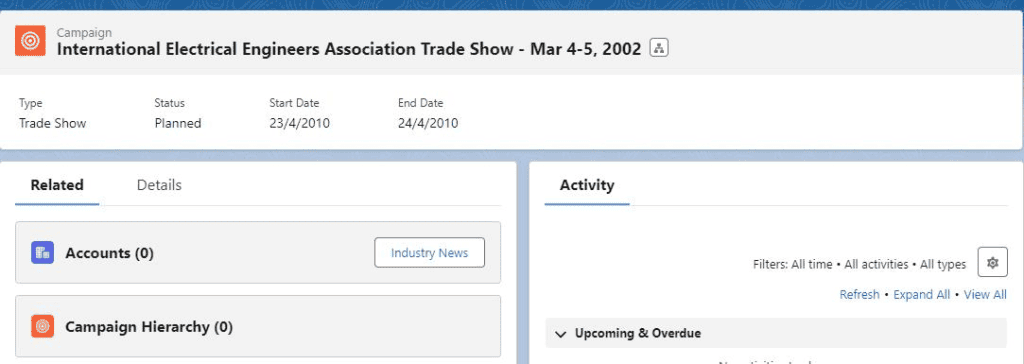
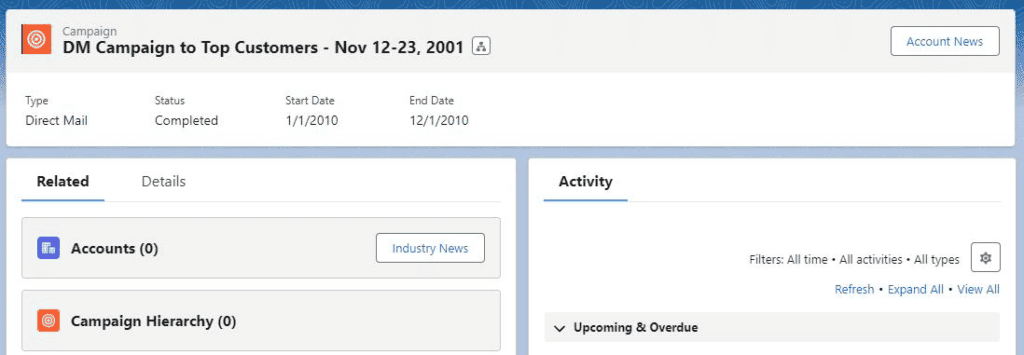
But if I view this change on a Campaign record, the button will not be visible.

The reason for this is that the Standard and Custom buttons area of the page layout is only relevant to Salesforce Classic.

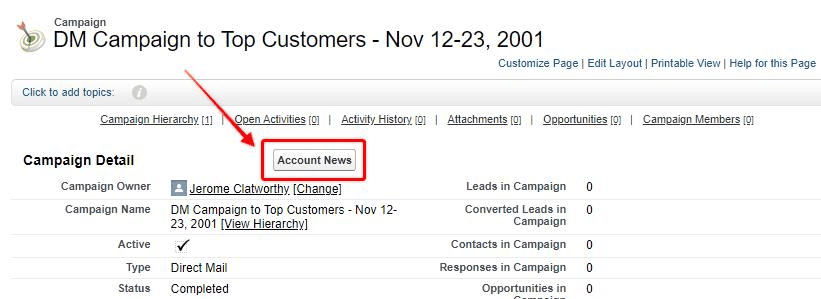
If I view the same page layout in Salesforce Classic, I can see the custom button is present on the page layout, and I have not altered the page layout any further to make this happen.

Making sure your new button is available on Lightning Experience pages is very simple, and requires one further step.
All ‘buttons’ that you see on a Lighting Experience page layout are actually ‘Actions’. This is due to the Lighting Experience framework and underlying code compatibility of components.
RELATED RESOURCE: Customize The Look And Feel of Your Salesforce Org
So when you create a new Button, is also added as a ‘Mobile & Lightning Experience Action’, which you then need to drag to the ‘Salesforce Mobile and Lightning Experience Actions’ section of the page layout, and Save those changes.

Once you back to view a record of the object you were working on, you will see the new button you created now appear.

Should I Make The Button As An Action In The First Place?
No, there is no way you could have created a URL button using Actions, so there was nothing wrong with what you did, it is just an additional configuration step required to adjust the Lighting Experience and Classic pages separately.
Can I make a custom Salesforce Button appear on the Salesforce Classic and Salesforce Lightning Experience Page at the same time?
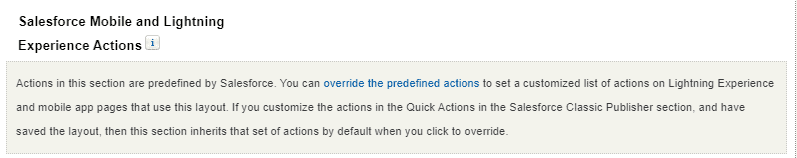
Yes. The reason you need to configure the two different sections individually is usually that you or someone else has opted to ‘override the predefined actions’.

By default, page layouts have an automatic process for adding new custom buttons to the Salesforce Mobile and Lightning Experience Actions area. So when you create a new button, and add it to the custom buttons area, it will be automatically added to the Lightning Experience Actions area as well.
However, if you leave this default setting in place, you have limited ability to add other Lightning Actions you create on the page layout while this setting is in place – so you are likely to need to override it at some point if you actively edit the page layout.